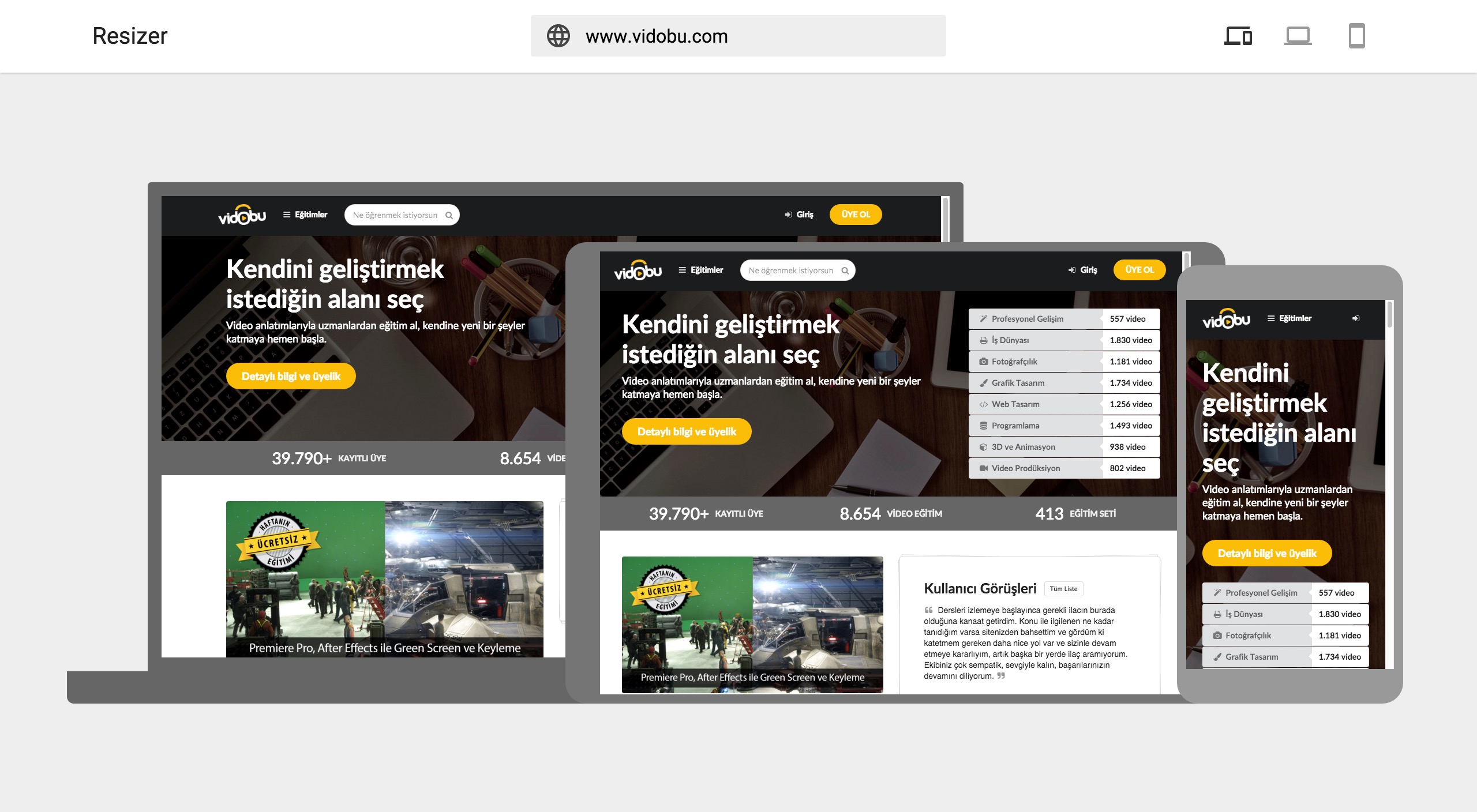
Web dünyasında son zamanların en popüler konusu responsive design. Yani tüm ekranlarda düzgün bir görünüm ve kullanıcı deneyimi sunmak. Bu hem sitelerinizin daha etkin bir şekilde kullanılabilmesi hem de SEO açısından çok önemli bir konu.
Başta Google olmak üzere tüm arama motorları responsive web sitelerini tanıyarak, aramalarda ön plana çıkartmaktadır. Google sitelerinizin mobil uyumluluğunu test edebilmeniz için bir de araç sunuyor. Google Mobile-Friendly Test aracını kullanarak web sitenizin mobil uyumluluğunu test edebilirsiniz.
Test sırasında bazı hatalar almanız da olası bir durumdur. Peki bu test sırasında aldığınız hataların sebepleri neler olabilir? İşte size mobil uyumluluk testi sırasında en sık görülen hatalar…
- Engellenen CSS veya JS Kaynakları
Bu hata en çok karşılaşılan hatadır. Siz herşeyi düzgün yaptığınızı sanırsınız. Size her şey düzgün görünüyordur ama unutmayın ki sizin gördüğünüz ile Google’ın gördüğü aynı değildir! Google Botlarının erişemediği içerikler yüzünden siteniz bambaşka bir görünüm alıyor olabilir.
Bunu çözmenin yolu ise basttir. Robots.txt dosyanızı kontrol edin ve Google’ın indekslemesine izin vermediğiniz klasör ve dosyaları buradan kaldırın.
- Çok Küçük Font Boyutları Kullanmak
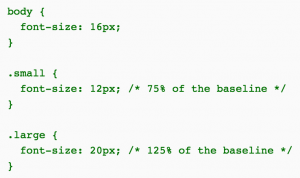
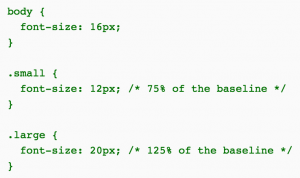
Bilgisayar ortamında web sitelerinde kullandığınız font boyutları 10px kadar küçük olabiliyor. Ancak mobil cihazlarda bu boyutlarda fontların görüntülenebilmesi mümkün değildir. Tüm cihazlarda düzgün bir görünüm için, Google kullandığınız font boyutunun 16px olmasını tavsiye ediyor.

Standart bir font boyutu kullanmak yerine, mobil için farklı tablet ve bilgisayar ekranında farklı font boyutlarının görüntülenmesini de sağlayabilirsiniz.
- Küçük Buton veya Linkler Kullanmak
Web sitelerinizde kullandığınız butonların parmakla dokunmaya uygun boyutta olması gerekiyor. Bilgisayar ekranında fare imleci ile kolaylıkla tıklayabildiğiniz butonlar yeterli boyutta olmazsa parmakla dokunurken sorun yaratabilir. Bu yüzden Google kullandığınız butonların çok küçük olmasını bir hata olarak görmektedir. Google’ın buton kullanımı ile ilgili detaylarını buradan öğrenebilirsiniz.
- Tüm Sayfaların Mobil Uyumlu Olmaması
Sitenizin sadece giriş sayfasının yada sadece belirli sayfaların mobil olması sitenizin tamamen mobil olması anlamına gelmez! Sitenizde var olan tüm sayfaların mobil uyumlu olması gerekir. Mobil trafiğinizin artmasını ve Google gibi arama motorlarının sitenizi mobil uyumlu olarak görmesi için tüm sayfalarınızı mobile uyumlu hale getirin.
- İçeriğin Ekrandan Daha Geniş Olması
Son olarak, site içeriğinde kullandığınız materyallerin ekran boyutundan daha geniş olması yaşanan en büyük sorunlardan bir tanesidir. Web sitelerinizde özellikle sağa doğru bir scroll çıkmamasına özen gösterin. Ekrana sığmayan herhangi bir içerik veya görsel sitenizin mobil uyumlu olmaması anlamına gelecektir.