Responsive web sayfası hazırlarken hemen hemen herkesin tercihi CSS Frameworkleri kullanmaktadır. Bunlar bize hem çok fazla hız kazandırır, hem de içerdikleri componentler sayesinde çok güzel tasarımlar ortaya çıkartmamızı sağlarlar.
Şu anda dünya üzerinde bir çok CSS framework bulunmaktadır. Bunlar arasında en popüler olanlarını aşağıda listeledim.
- Bootstrap
- Semantic UI
- Foundation
- UIkit
- Skeleton
- Gumby
Hangi framework tercihi yapacağınız ilk olarak yapmak istediğiniz projeye bağlı. Eğer sade bir tasarım ile çok fazla component ihtiyacı olmayan bir site yapacaksınız Bootstrap olmalı. Ancak çok fazla component ihtiyacınız varsa, form validation gibi özellikler için ekstra kütüphaneler kullanmak istemiyorsanız tercihiniz Semantic-UI olabilir. Ancak çok fazla component içerdiği için Semantic-UI dosya boyutu daha büyüktür ve bu yüzden de daha yavaş çalışacaktır.
Çoğu component bütün frameworklerde temel olarak yer almaktadır ama bazı componentler ise sadece bir frameworkde yer alabilir. Bu yüzden başlamadan önce yapmak istediğiniz projeye en uygun frameworkü seçmek için, componentlerini incelemenizi tavsiye ederim.
Framework Grid Sayısı Neden Önemli?
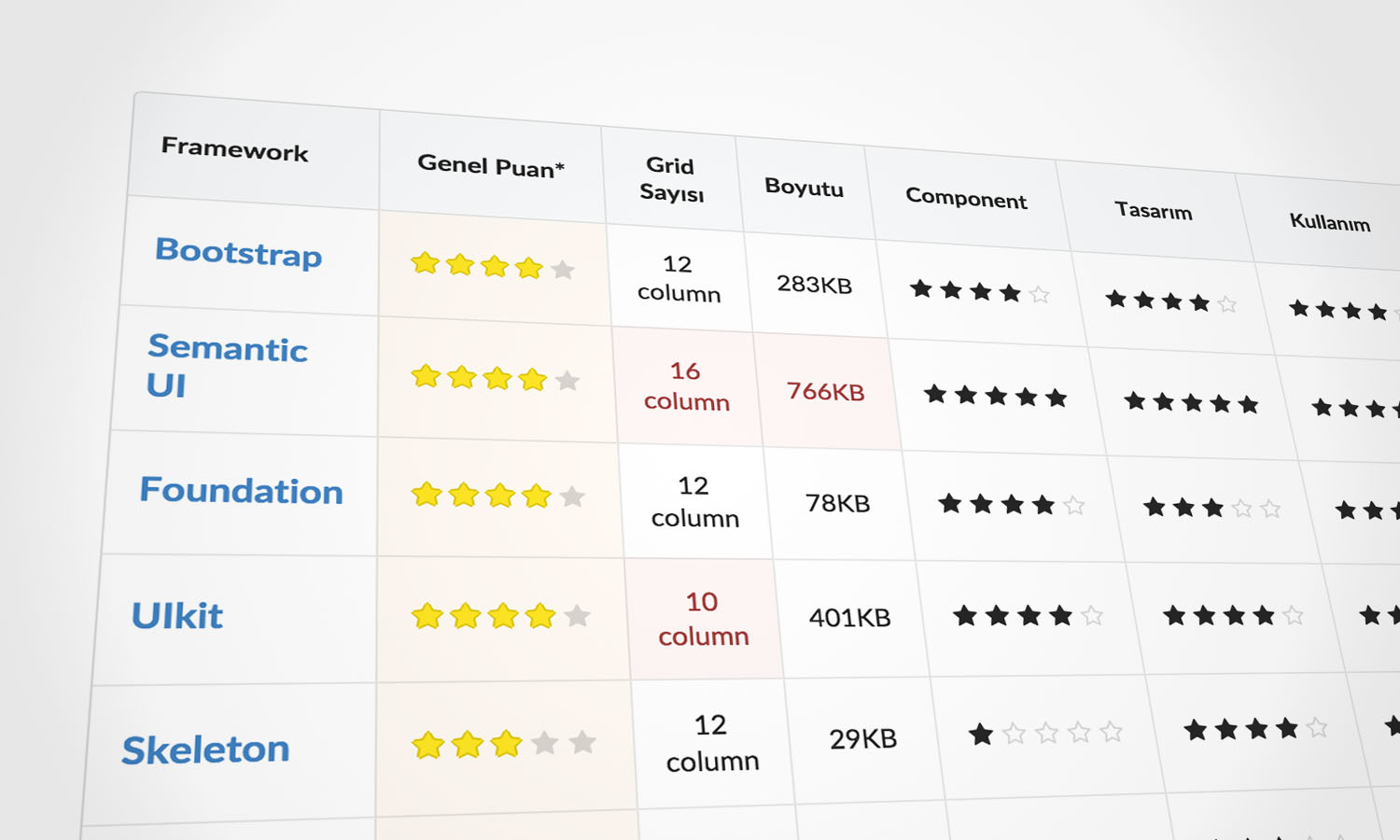
Framework Grid sayıları genel olarak 12’dir. Bunun sebebi 12 sayısının hem 4, hem de 3 sayısına tam olarak bölünebilmesidir. Bu da tasarımlarda büyük bir avantaj sağlamaktadır. Bu yüzden tabloda yer alan Semantic-UI ve UIkit grid sayıları sebebiyle dezavantajlı durumdadır.
Detaylı karşılaştırma için; Responsive CSS Framework Karşılaştırma Tablosu‘na bakabilirsiniz.